
AutoIt позволяет создавать простой графический интерфейс пользователя (Graphical User Interfaces или кратко GUI), состоящие из окон и элементов управления.
GUI состоит из одного или нескольких окон и каждое окно содержит один или несколько элементов управления. GUI управляем событиями, которые означают реагирование на событие, подобно реакции на нажатие кнопки. Скрипт тратит большую часть времени на бездействие и ожидание события - это мало чем отличается от обычного скрипта, где вы управляете его поведением, устанавливая что и где должно произойти! Представьте это как ожидание почтальона у дверей - вы ожидаете пока письмо не появится в почтовом ящике и затем вы смотрите на письмо и решаете что с ним делать - это аналогично работе GUI - вы ожидаете прихода почтальона.
Конечно, вы можете выбрать другие задачи, в то время как GUI активен - например вы можете использовать функции GUI для создания сложного окна прогресса, которое обновляется, пока скрипт выполняет набор действий.
Все пользователи знакомы с элементами управления, нажимая их или взаимодействуя с типами элементов управления окна. Типы элементов управления, создаваемые с помощью AutoIt перечислены ниже - большинство их вы уже использовали в других программах имеющих GUI-окно.
| Обычный текст. | |
| Обычная кнопка. | |
| Однострочный элемент, в который вы можете вводить текст. | |
| Многострочный элемент, в который вы можете вводить текст. | |
| Квадрат с "галочкой" или "без галочки". | |
| Кнопка-переключатель - только один из нескольких может быть отмечен. | |
| Раскрывающийся список. | |
| Список. | |
| Выбор даты. | |
| Рисунок. | |
| иконка (значок). | |
| Полоса прогресса. | |
| Вкладки. Для создания элементов управления на вкладках. | |
| Элемент управления, который может быть добавлен в input. | |
| Отображает видео клип в формате AVI. | |
| Меню в верхней части окна. | |
| Контекстное меню, которое появляется при клике правой кнопкой мыши в окне. | |
| Элемент управления аналогичный дереву эксплорера. | |
| Элемент управления аналогичный регулятору громкости звука. | |
| Элемент управления, отображающий информацию в виде таблицы. | |
| Пункты в ListView. | |
| Графический элемент (фигуры) отрисованный с помощью GUICtrlSetGraphic. | |
| Пустышка, элемент не отображается в окне, но реагирует на событие. |
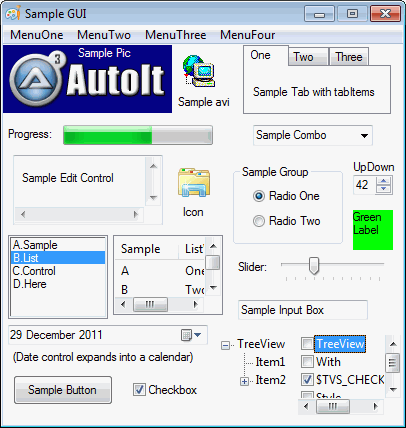
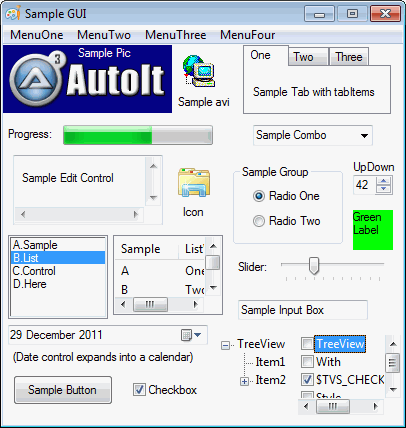
Вот пример одного GUI окна, которое содержит многие доступные элементы управления. Как вы видите, можно создавать очень детальные GUI!

Элементы управления создаются с помощью функций GUICtrlCreate.... При создании элементов управления возвращается идентификатор (ID). Наиболее важные понятия об идентификаторе (ID) необходимо иметь в виду, это:
Ниже представлены основные функции, которые вам нужны для создания GUI. Это только основные, хотя, есть на много больше функций, для момента когда вы будете готовы создать более улучшенный GUI.
| Функция | Описание |
|---|---|
| GUICreate | Создание окна. |
| GUICtrlCreate... | Создание различных элементов управления в окне. |
| GUISetState | Отображает или скрывает окно. |
| GUIGetMsg | Опрос GUI, чтобы обнаружить, если событие произошло (Только в режиме цикла) |
| GUICtrlRead | Чтение данных из элемента управления. |
| GUICtrlSetData | Установить/изменить данные в элементе управления. |
| GUICtrlUpdate... | Изменение различных параметров элементов управления (цвет, стиль и т.д.) |
Необходимо в скрипт добавить строку #include <GUIConstantsEx.au3> для подключения основных констант связанных с созданием GUI. Есть другие файлы, содержащие константы, связанные с различными элементами управления для создания их в GUI.
Сначала давайте создадим окно, назовем его "Привет Мир" и сделаем его размером 200 на 100 пиксель. При создании нового окна, оно скрыто, поэтому мы должны отобразить его.

#include <GUIConstantsEx.au3>
GUICreate("Привет Мир", 200, 100)
GUISetState(@SW_SHOW)
Sleep(2000)
Если выполнить приведённый выше пример, вы увидите открытие окна и закрытие через 2 секунды. Это не очень интересно ... давайте добавим немного текста и кнопку ОК. Текст будет добавлен в координаты x=30, y=10 и кнопка в координаты x=70, y=50 и шириной 60 пикселей.

#include <GUIConstantsEx.au3>
GUICreate("Привет Мир", 200, 100)
GUICtrlCreateLabel("Привет Мир! Как дела?", 30, 10)
GUICtrlCreateButton("OK", 70, 50, 60)
GUISetState(@SW_SHOW)
Sleep(2000)
Теперь на много лучше, но как сделать реакцию GUI на нажатие кнопки? Здесь мы должны принять решение, как обрабатывать события - через MessageLoop (цикл опроса GUI) или через функции OnEvent (по событию).
Как было сказано выше есть два основных режима GUI: MessageLoop (цикл опроса GUI) и OnEvent (по событию). Это просто два разных способа реагирования на событие GUI. Выбранный режим зависит от личных предпочтений, и в некоторой степени от типа GUI. Оба режима в равной степени способны создать любой GUI, но иногда один режим лучше другого подходит для задачи.
По умолчанию используется режим MessageLoop (цикл опроса GUI). Чтобы переключиться в режим OnEvent используйте Opt("GUIOnEventMode", 1).
Режим MessageLoop (цикл опроса GUI, по умолчанию)
В режиме MessageLoop ваш скрипт большую часть своего времени будет тратить в цикле. Этот цикл просто опрашивает GUI используя функцию GUIGetMsg. Когда произошло событие, функция GUIGetMsg возвращает значение (нажатие кнопки, закрытие GUI, и т.д.).
В этом режиме вы получаете сообщения только в случае активного опроса элементов управления функцией GUIGetMsg, таким образом вы должны убедится, что вызываете функцию довольно часто (более 20-ти раз в секунду), иначе ваш GUI не будет откликаться на взаимодействие с элементами управления.
Этот режим лучше всего подходит для случаев, где GUI является главным элементом программы и все заботы сводятся к ожиданию действий от пользователя.
Смотрите страницу MessageLoop для более подробного понимания этого режима.
Режим OnEvent (по событию)
В режиме OnEvent (по событию) опрос GUI выполняется на уровне интерпретатора. При возникновении события выполняется временная приостановка скрипта и вызов назначенной функции связанной с определённым элементом управления. Например, если пользователь нажимает кнопку Button1, GUI приостанавливает основной скрипт и вызывает ранее определенную пользователем функцию связанную с Button1. После выполнения функции приостановленный основной скрипт возобновляет работу. Этот режим аналогичен методу формы в Visual Basic.
Этот режим лучше всего подходит для случаев, где GUI не является главным элементом программы и скрипт имеет и другие задачи, выполняемые параллельно с обработкой событий GUI.
Смотрите страницу OnEvent для более подробного понимания этого режима.